Вашему вниманию представляю третью часть статьи о языке Parser. Сразу отмечу, что если Вы не читали первую и вторую часть статьи, то Вам необходимо это сделать. Потому, как Вы попросту не поймете о чем идет речь в данной статьей и она покажется Вам бесполезной. Так вот в первой части статьи, мы познакомились с Parser 3, как с одним из представителей языков для web-разработчиков и ответили на основные вопросы, например: «Что же это такое? Зачем он? И чем он лучше?». Если Вы еще не читали первой части, рекомендую начать с нее.
Во второй части мы рассмотрели синтаксис на практическом примере. Что ждет нас в этой части? — мы вкратце рассмотрим некоторые аспекты, которые необходимо знать для дальнейшего использования языка parser. Приступим!
Первое что мы узнаем, это ту структуру файлов aupo.p и index.html, которую рекомендуют в руководстве разработчики. Для лучшей организации кода, каркас страницы визуально разбивают на 3 основных части: header, body, footer (шапка, тело, подвал). Вот нам и рекомендуют сделать каркас для страницы, т.е. тем же методом, что и с меню, описать основные части страница header, body, footer. И если сложить (вызвать) эти три «кирпичика» на странице — мы получим... нет? не дом =), а нашу страницу в целом.
После того, как мы описали наши основные блоки вначале нашего auto.p необходимо написать следующее:
@main[]
^header[]
^body[]
^footer[]
Синтаксис нам уже знаком, мы определяем main в котором вызываем три наших описанных метода частей сайта. Таким образом мы сформируем каркас страниц. Еще одна интересная особенность в том, что @main[] исполняется всегда первым и автоматически.
Рассмотрим еще небольшой нюанс на примере @body[]. Напишем в нем следующее:
<h1>^ hello[]</h1>
* This source code was highlighted with Source Code Highlighter.Ничего нового, просто вызываем метод под именем hello. Так вот при сборе страницы место него подставится определенное значение, например надпись «Здравствуйте». Но вот в чем особенность, если мы в index файле запишем
@hello[]
Добро пожаловать!
То при сборке страницы метод будет переопределен и выведется вместо «Здравствуйте» — «Добро пожаловать!». Так можно легко персонализовать / внести изменения в некоторые элементы конкретной страницы. И уже на данный момент, если описать header, body, footer разметкой html, то сам код страницы будем иметь, например, следующий вид:
@title[]
Первая страница созданная с помощью Parser
@hello[]
Добро пожаловать!
И выглядеть будет например так:

Еще один очень важный нюанс для дальнейшего использования языка Parser. Переходим к разработке раздела новостей, там будут свои индивидуальные методы и шаблоны. Так вот мы просто создаем в категории /news/ новый файл auto.p. Да, именно, этот файл мы можем создавать в любом каталоге сайта, но нужно иметь ввиду, что функции,описанные в auto.p разделов, будут явно доступны только внутри этих разделов. Таким образом мы не загромождаем корневой auto.p функциями, которые нужны только одному разделу.
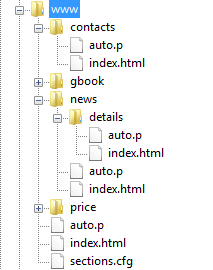
Важно знать, что описанные уже методы и функции наследуются по дереву каталогов. Для пояснения рассмотрим следующую структуру каталогов:

При загрузке страницы index.html из каталога /news/details/ класс MAIN будет динамически «собран» из методов, описанных в корневом файле auto.p, а также в файлах auto.p разделов /news/ и /news/details/. Методы, описанные в auto.p раздела /contacts/, будут недоступны для страниц из раздела /news/details/.
На этом пожалуй будем завершать наше знакомство, надеюсь Вы получили общее представление о языке Parser и сделали для себя некие выводы. Вы не думайте, что здесь описано самое главное и он больше ничего не умеет. Нет. Parser умеет работать с базой данных, например, MySQL, что дает возможность хранить и управлять более срезными структурами данных. Так же по своему удобная работа с формами, cookies и XML. Мы рассмотрели лишь вершину айсберга, чтоб получить некое представление о языке. К Вашим услугам будет множество уже готовых, описанных и работающих функций, методов. Вас никто не ограничивает, пишите свои методы и функции, расширяя возможности языка. Все в Ваших руках, Успехов!
Полезные ссылки:
- www.parser.ru — Официальный сайт языка Parser
- www.denwer.ru — Джентльменский набор Web-разработчика (раздел пакета расширения Parser 3)
- www.artlebedev.ru — Студия Артемия Лебедева
Примечания от автора:
- соглашусь с разработчиками, что начинать изучать Parser без знаний HTML/CSS бессмысленно, так как будет не понятно, что и где;
- не могу согласиться с тем, что в языке разберутся «простые смертные» не имеющие понятий основ программирования, распространенных конструкций и понятий о ООП. (Поскольку в руководстве очень часто оперируют определениями ООП и без понятия, которых будет очень тяжело) Комфортно будет разбираться в данном языке программисту (даже начального уровня) со знаниями и пониманиями принципов ООП;
- с точки зрения web-разработки – это очень интересный и мощный инструмент для создания простых, но тем не менее, функциональных сайтов визиток и небольших персональных сайтов. Возможно, при полном знакомстве с возможностями нам откроются новые горизонты.
Автор: Ладник Станислав: Stanislav
