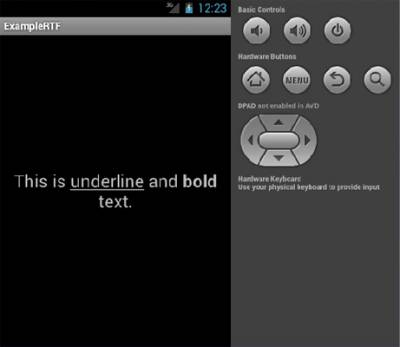
Цей урок про використання інтерфейсу Spannable. Він призначений для стилізації тексту. Наприклад, так:
Spannable — інтерфейс, який описує маркування звичайного тексту якимись об'єктами. Завдання цих об'єктів полягає в присвоєнні частини тексту деякого певного стилю. Такими маркувальними об'єктами можуть бути екземпляри класів, які реалізують інтерфейс ParcelableSpan.
Додавання маркування здійснюється методом:
Spannable.setSpan(Object span, int start, int end, int flags);
Видалення, відповідно, методом:
Spannable.removeSpan(Object span);
Додамо для дослідів до розмітки компонент TextView. У методі onCreate() додаємо наступний текст:
// Create spannable text and set style.
Spannable text = new SpannableString("This is underline and bold text.");
text.setSpan(new UnderlineSpan(), 8, 17, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
text.setSpan(new StyleSpan(Typeface.BOLD), 22, 26, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// Set spannable text in TextView.
TextView textView = (TextView) findViewById(R. id.text);
textView.setText(text);
SpannableString — клас, який реалізує інтерфейс Spannable (з іншими реалізаціями можна ознайомитись на сайті офіційної документації). UnderlineSpan — реалізація ParcelableSpan, маркує частину тексту як підкреслений (у нашому прикладі це з 8-го по 17-тий символ). Прапор Spanned.SPAN_EXCLUSIVE_EXCLUSIVE означає, що наш span не буде розширятися на вставки тексту ліворуч або праворуч від маркованої частини.
Також ми використовували ще одну реалізацію ParcelableSpan — StyleSpan. З його допомогою можна маркувати текст як напівжирний (Typeface.BOLD) або курсив (Typeface.ITALIC).
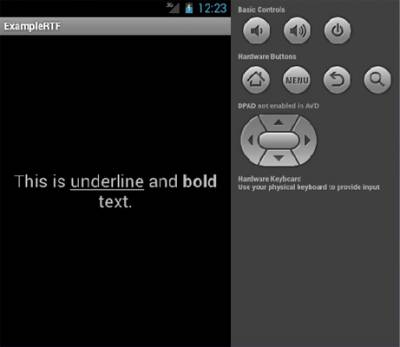
Текст повинен виглядати наступним чином:
Додамо кнопку, а в ініціалізуючий метод наступний текст:
// Create spannable text and set style.
Spannable buttonText = new SpannableString("Italic text");
buttonText.setSpan(new StyleSpan(Typeface.ITALIC), 0, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// Set spannable text in TextView.
Button button = (Button) findViewById(R. id.button);
button.setText(buttonText);
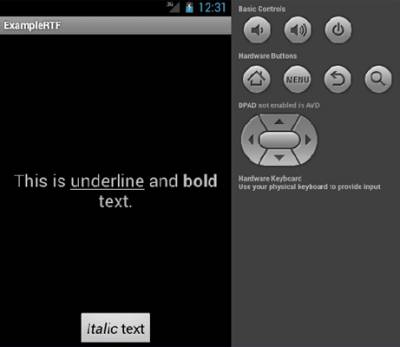
Ми використовували маркування курсивом, яку я описав вище. Запускаємо, дивимося.
Ми змогли вивести стилізований текст на кнопку.
Реалізуємо оброблювач натискання кнопки, в ньому пишемо наступний код:
Spannable text = new SpannableString("Italic green text in toast");
text.setSpan(new StyleSpan(Typeface.ITALIC), 0, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
text.setSpan(new ForegroundColorSpan(Color.GREEN), 0, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
Toast.makeText(this, text, Toast.LENGTH_LONG).show();
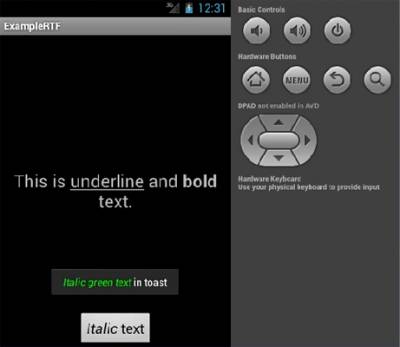
Тут у нас з'являється новий клас — ForegroundColorSpan, який задає колір нашого тексту, у прикладі ми поставили зелений колір. Ми його використовуємо в парі з StyleSpan. Запускаємо додаток, дивимося на результат.
Ми змогли запхати стилізований текст навіть у Toast. Також ми показали, що для однієї частини тексту можна використовувати кілька маркувань зі стилями.
У прикладі ми використовували тільки деякі з доступних стилів, повний список можна подивитися в документації. Експериментуйте.