В css есть 3 свойства для списков:
1. list-style-type(задает как будет выглядеть нумератор списка);
2. list-style-position(задает где будет находится нумератор снутри или снаружи);
3. list-style-image(позволяет загружать свою каринку на место нумератора списка);
Итак, рассмотрим первое свойсво list-style-type. Это свойство имеет значения: decimal(список состоит из цифр), upper-roman(большие римские цифры), lover-roman(маленькие римские), upper-alpha(большие латинские буквы), lover-alpha(маленькие латинские буквы).
Пример:

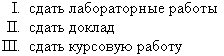
Создаем новый класс для списков list, внутри его пишем свойство list-style-type и ему присваиваем значение upper-roman(большие римские цифры).
Теперь познакомимся со свойством list-style-position. Это свойство имеет 2 параметра:inside(внутри блока), outside(снаружи блока).
Пример:

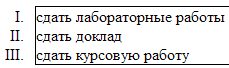
В этом примере мы задали значение outside свойству list-style-position. И видим что наши нумераторы стоят за пределами блока. Если бы мы поставили значение inside, то нумераторы были бы внутри рамки.
Рассмотрим теперь последнее свойство list-style-image. C помощью его мы можем ставить свои картинки на нумераторы списка.
Пример:

Записываем свойство list-style-image. Чтобы загрузить картинку присваиваем list-style-image- url(путь к вашей картинке). Как видим на примере вместо стандартных нумераторов у нас своя более симпотичная картинка.