В первой части статьи, мы познакомились с Parser 3, как с одним из представителей языков для web-разработчиков и ответили на основные вопросы, например: «Что же это такое? Зачем он? И чем он лучше?». Если Вы еще не читали первой части, рекомендую начать с нее. Так вот, давайте же наконец то мы перейдем к практике и рассмотрим некоторые задачи и решения их из уроков взятых в руководстве.
Задачу, которую мы рассмотрим, будет создание навигации для сайта (мы рассмотрим ее как объединение 1-го и 2-го урока из руководства). Структура сайта, который будет рассмотрен в примере, не сложная. Он будет иметь помимо Главной страницы, следующbе подразделы: Новости, Контакты, Цены, Ваше мнение. В чистом HTML нам необходимо было бы: создать 5 HTML файлов и в каждом из них прописать ссылки на другие четыре страницы, так же заполнить соответствующей информацией. При этом если б были даже небольшие изменения в структуре или именах, нужно было бы изменять снова таки в каждом файле нашу навигацию. Что же предлагает Parser. Для начала нам предложено создать в корневом каталоге сайта файл sections.cfg, который будет хранить информацию о названиях страниц и ссылки на них, т.е. своего рода локальную базу данных. Она будет иметь следующий вид:
| Section_id | name | uri |
| 1 | Главная | / |
| 2 | Новости | /news/ |
| 3 | Контакты | /contacts/ |
| 4 | Цены | /price/ |
| 5 | Ваше мнение | /gbook/ |
Здесь используется так называемый формат tab-delimited. Столбцы разделяются знаком табуляции, а строки — переводом каретки. При копировании этой таблицы в текстовый редактор данное форматирование будет создано автоматически, но если вы будете создавать таблицу вручную, необходимо это учитывать. Для таблиц ВСЕГДА применяется формат tab-delimited.
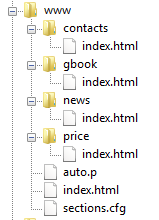
Так же в корневом каталоге создаем файл auto.p, в котором будем хранить все те «кирпичики», из которых впоследствии Parser соберет наш сайт. Т.е. структура примера будет следующей:

Где два новых созданных нами файла для Parser и стандартная структура статического сайта на HTML. Наш созданный файл auto.p будет содержать следующий код:
|
Вот и все =). Теперь в нужном месте кода страницы, где должно появится меню «вызываем метод» следующим образом: ^navigation[]
Теперь в браузере открываем файл в котором вставили вызов метода и любуемся результатом. Интерпретатор обработает нашу команду и на лету сформирует страницу с готовым меню. Разберем по «кирпичику» код файла auto.p:
1-ая строка @navigation[] — аналогично строке ^navigation[], которую мы вставили в код страницы, различие только в первом символе. Так вот символ «@» означает, что мы определяем метод, т.е. некоторый блок который хотим использовать далее. За символом идет название метода «navigation» (можно было в качестве названия написать «а_ну_ка_вставь_меню_быстро»). А вот символ «^» вместо «@» - означает вызов метода.
2-ая строка $sections[^table::load[/sections.cfg]] — она состоит из нескольких конструкций, поэтому раберем ее по частям. С помощью значка «$» и последующим за ним именем — объявляются переменные в языке Parser. Т.е. мы создали переменную «section» и присваиваем ей некое значение.
Присвоение переменной $parser_home_url значения www.parser3.ru на Parser выглядит так: $parser_home_url[www.parser3.ru]. После этого мы можем обратиться к переменной по имени, т.е. написать $parser_home_url и получить значение www.parser3.ru.
$var[…] – присваиваем
$var – получаем
Забегая наперед, скажу, что в нашей переменной будет хранится таблица из файла sections.cfg. В этом моменте в руководстве происходит небольшое отступление, чтоб «простому смертному» объяснить основы ООП, а именно про класс, конструктор, объект класса, поля и методы класса. Так вот ^table::load[sections.cfg] это ^имя_класса::конструктор[параметры_конструктора]. Буквально это означает следующее: мы создали объект класса table при помощи конструктора load с параметрами sections.cfg. Итак, наша переменная теперь является объектом класса table и Parser точно знает какие с ней действия можно выполнить. Например, один из методов класса 7mdash; menu, который последовательно перебирает все строки таблицы. Также нам потребуются значения из полей самой таблицы.
Синтаксис вызова методов объекта: ^объект.метод_класса[параметры]
Получение значений полей объекта: $объект.имя_поля
Продолжим разбор кода, конструкцией ^sections.menu{ ^navigation_cell[] } - 5-7 строка кода. Здесь мы обращаемся к методу класса и перемещаемся по значениям таблицы. Для каждого значения (строки) вызываем еще один описанный метод ^navigation_cell[]. Рассмотрим его далее.
Значение 12 строки кода @navigation_cell[] нам уже известно, это объявление метода. За ней идет новая структура, хорошо известная программистам, которая в общем виде выглядит так:
^if(условие){код если условие "истина"}{код если условие "ложь"}
С помощью которой было улучшено меню, мы добавили проверку в которой смотрим на какой странице находимся в данный момент и эту страницу подсвечиваем в меню и убираем ссылку (сделано для удобства пользователей сайта). $sections.uri — это значание ссылки из нашего файла, eq — сравнение на равность («строки равны») и $request:uri — так мы получаем текущий адрес. Если совпадает, мы выводим закрашенную ячейку и название меню без ссылки $sections.name. В другом случае, выводим ссылки на остальные пункты меню. Вот и все, мы рассмотрели скомпонованный пример по созданию меню из двух уроков. На этом закончим вторую часть.
Если запутались, прочитайте еще раз, не спеша. В третей и последней части нашей объемной статьи мы рассмотрим практические аспекты, советы и нюансы, которые пригодятся для дальнейшего использования Parser 3 и осознания его возможностей.
Автор: Ладник Станислав: Stanislav