Блокова система (Grid System) Bootstrap дозволяє горизонтально розділити сторінку на 12 стовпців. Якщо використовувати всі 12 частин немає необхідності, такі блоки можна легко групувати, створюючи більш широкі стовпці. Вони будуть складатися з двох, трьох або більше частин сторінки, розділеної на 12 частин. Це близько 8.3% на стовпець.
Розділити таким чином можна як сторінку, так і будь-який блоковий елемент, розміри блоків будуть розраховані як частина батьківського елемента.
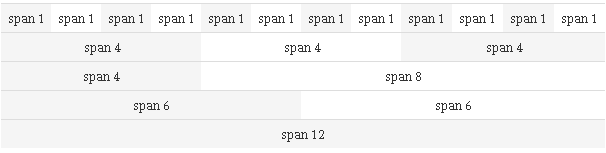
Ось приклад того, як можна розділити сторінку за допомогою Bootstrap:

Блокова структура в Bootstrap розрахована також і на мобільні пристрої та планшети. Блоки будуть автоматично перебудовуватися в залежності від розміру екрану.
Класи для клітинок таблиці
В блоковому верстанні Bootstrap є чотири основні класи:
- xs (extra small) - для мобільних телефонів, до 767 пікс. включно;
- sm (small) - для планшетів, розмір екрану 768-991 пікс.;
- md (middle) - для десктопів, 992-1199 пікс.;
- lg (large) - для великих екранів, від 1200 пікс..
Головна принада верстання на Bootstrap полягає в тому, що ці класи ви можете комбінувати, щоб створювати адаптивне верстання і точно знати, як макет буде відображатися на тому чи іншому розмірі екрану.
Базова структура макету
Нижче наведений приклад верстання макету за допомогою блокової системи Bootstrap:
<div class="row"> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> ... </div>
Спочатку створюється рядок таблиці з клітинками: <div class = "row">, далі до неї додається потрібна кількість стовпців з відповідними класами .col - * - *.
Зверніть увагу, що сума клітинок для кожного типу (sm, xs, md, lg) в клітинці .col - * - * не повинна перевищувати 12 частин для кожного рядка.
Відступи для колонок
Ви можете вказувати, який відступ буде мати колонка, якщо ви хочете "відсунути" її праворуч. Для цього використовуйте клас .col-md-offset- *. Він збільшить відступ зліва на кількість колонок, вказаних в *.
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div>
Зміна порядку відображення клітинок таблиці
За допомогою класів .col-md-push-* та .col-md-pull-* можна вказувати, в якому порядку будуть відображатися клітинки на сторінці.
<div class="row"> <div class="col-sm-4 col-sm-push-8">.col-sm-4 .col-sm-push-8</div> <div class="col-sm-8 col-sm-pull-4">.col-sm-8 .col-sm-pull-4</div> </div>
Нижче наведено кілька прикладів верстання найпопулярніших макетів за допомогою блокового верстання Bootstrap.
Приклад: три однакові колонки
Цей приклад показує, як зверстати три рівних по ширині колонки, які будуть відображатися горизонтально на планшетах і більших екранах. На екрані мобільного телефону таке верстання буде розтягнуте і кожна з клітинок займе всю ширину екрану:
<div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-4">.col-sm-4</div> </div>
Приклад: дві колонки різної ширини
У цьому прикладі сторінка ділиться на дві колонки різної ширини, які будуть відображатися горизонтально на будь-яких пристроях, крім мобільних телефонів:
<div class="row"> <div class="col-sm-4">.col-sm-4</div> <div class="col-sm-8">.col-sm-8</div> </div>
Приклад: дві колонки з двома вкладеними колонками
В цьому випадку сторінка буде розділена на дві різні колонки на планшетах і великих екранах, а велика колонка в свою чергу буде розділена на дві рівні колонки. На екранах мобільних телефонів ці колонки будуть розтягуватися на всю ширину екрану.
<div class="row"> <div class="col-sm-8">.col-sm-8 <div class="row"> <div class="col-sm-6">.col-sm-6</div> <div class="col-sm-6">.col-sm-6</div> </div> </div> <div class="col-sm-4">.col-sm-4</div> </div>
"Чуйне" мобільне верстання
Додаючи декілька класів однієї і тієї ж клітинки, ви можете домогтися повного контролю над відображенням верстання на різних розмірах екрану.
У цьому прикладі створені дві різні за розміром клітинки, які на екрані телефону займуть всю ширину екрану, а на великому моніторі стануть рівними за розміром:
<div class="row"> <div class="col-sm-12 col-md-8 col-lg-6"> <div class="col-sm-12 col-md-4 col-lg-6"> </div>
Таким чином ви легко зможете контролювати відображення клітинки таблиці з вашого шаблону, а верстання стане мобільним без додаткових зусиль.
Наступний урок (Урок №5: Створення форм)