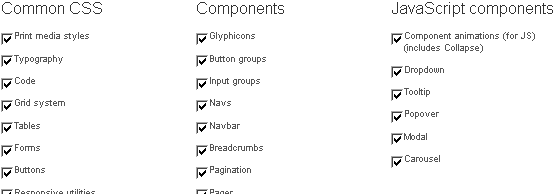
На сторінці скачування Bootstrap ви побачите форму з чекбоксами. Тут необхідно обрати ті, які стануть в нагоді в подальшій роботі над проектом.

Базові стилі Bootstrap (Common CSS)
Це набір основних елементів, які потрібні для базового верстання. Стилі для друку (Print media styles) Це стилі, які буде використовувати браузер при підготовці сторінки до друку. Налаштувати їх на свій розсуд ви можете в окремих стилях в такому форматі:
@media print { / * ваші стилі * / }.
Стилі для тексту (Typography)
Базове оформлення тексту: відступи, абзаци, цитати, виділення коду, відформатованого тексту, заголовки, під- і надрядковий текст - все це буде оформлено цим набором стилів.
Навіть якщо ви не будете використовувати запрпоновані класи на своїй сторінці, її вміст буде оформлено в bootstrap-стилі. Це зручно для тих випадків, коли ви не можете або не хочете копатися в старому коді. Досить лише підключити бібліотеку для того, щоб текст став більш читабельним.
Оформлення коду (Code)
Оформлення коду на сторінках. Звичайно, тут немає підсвічування синтаксису, для цього доведеться користуватися окремим плагіном (ніяк, до речі, не пов'язаним з Bootstrap), але відрізнити код від звичайного тексту буде можна, поклавши його в теги <code>, <pre> або <kdb>.
Більш детально читайте в уроці про оформлення тексту.
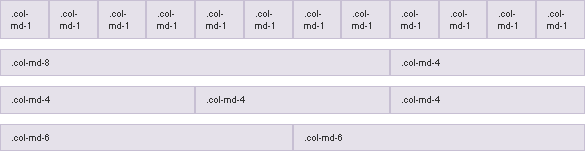
Блокова система (Grid system)
Простим додаванням потрібних класів ви отримуєте адаптивне (responsive) верстання для вашого сайту за мінімальний проміжок часу.
Приклад того, як це може виглядати:

Більш детально читайте в уроці про верстання макетів.
Таблиці (Tables)
Табличнt верстання давно залишилася в минулому, але табличні дані повинні відповідно відображатися, якщо не зазначено інше. Без належного оформлення, таблиці виглядають вкрай непривабливо. Після простого додавання Bootstrap без змін в html, таблиця матиме наступний вигляд:

Більш детально читайте в уроці про таблиці.
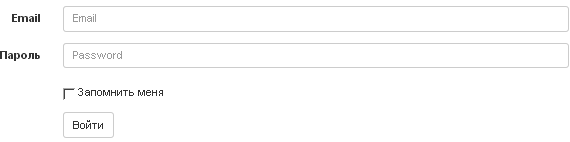
Форми (Forms)
Якщо вам потрібно оформляти форми, Bootstrap вміє і це:

Обирайте цей елемент, якщо вам потрібно оформляти форми.
Більш детально читайте в уроці про форми.
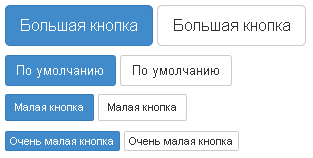
Кнопки (Buttons)
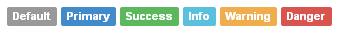
За замовчуванням є чотири розміри та сім видів кнопок. Крім того, в наявності кнопки з випадним меню, блоки з кнопок тощо.
Чотири розміри кнопок за замовчуванням:

Cім видів кнопок виглядають наступним чином:

Більш детально читайте в уроці про кнопки.
"Чуйні елементи" (Responsive utilities)
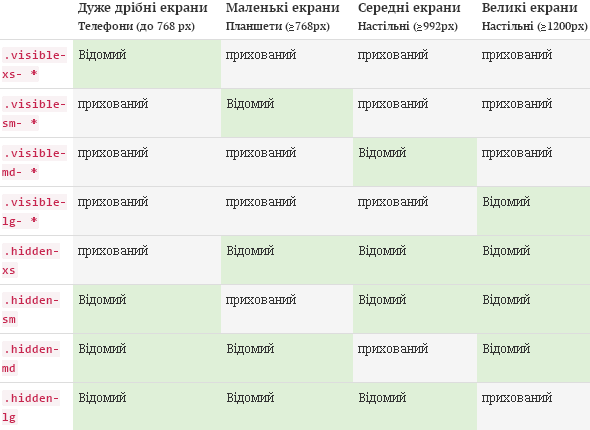
У Bootstrap є набір зручних інструментів для швидкої і зручної верстки під мобільні пристрої.Завдяки їм можна ховати і відображати ті чи інші компоненти на різних пристроях і міняти їх розміри окремо для великих, дрібних і середніх розмірів екрану.
"Чуйні елементи" дозволять істотно заощадити код і складаються з таких компонентів:

Як бачимо, один і той самий блок можна заховати на екрані планшету і показувати тільки на настільному комп'ютері та мобільному телефоні.
Більш детально читайте в уроці про чуйні зображення та прев'ю.
Компоненти (Components)
-
Glyphicons: ікончатий шрифт. Важить близько 250 кб і використовується нечасто. Тому якщо не потрібен - відключайте.
-
Button groups: блоки, які об'єднують кілька кнопок.
-
Input groups: розширення для текстових блоків і полів, наприклад, таке:

-
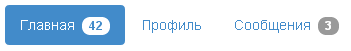
Navs: навігація з табами, потребує підключення js-модуля.
-
Navbar: навігація головного меню; може бути закріпленим, світлим або темним.
-
Breadcrumbs: так звані "хлібні крихти":

-
Pagination: посторінкова навігація, особливо корисна для блогів.
-
Pager: кнопки "вперед" і "назад".
-
Labels: 6 видів "наліпок":

-
Badges: виноски. Наприклад, для позначення непрочитаних листів.

-
Jumbotron: великий блок з текстовим привітанням. Зазвичай використовується на промо-сайтах для короткого опису проекту.
-
Thumbnails: оформлення зменшених копій фотографій.
-
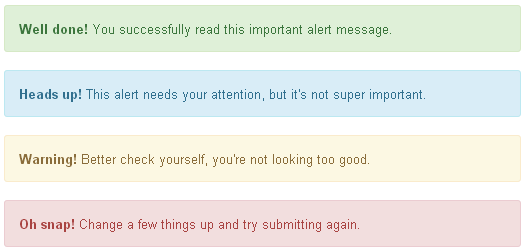
Alerts: повідомлення (успіх, помилка, інформація, підказка).

-
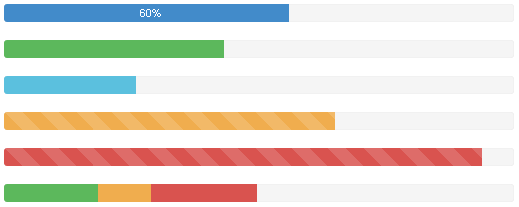
Progress bars: прогрес, який вказується у відсотках; можна додати анімацію та різнокольоровий фон.

-
Media items: оформлення блоків з коментарями, твітами тощо. Це зазвичай списки з елементами вкладеності, які відрізняються відступом з лівого краю, як у звичайних деревовидних коментарів.
-
List groups: оформлення списків з додатковими можливостями: виноски, список з посилань, повідомлення (дивіться пункт "Labels").
-
Panels: блоки з заголовком, основним контентом і футером. Можуть використовуватися як для розширених повідомлень, так і для елементів управління або форм.
-
Responsive embed: "чуйні" об'єкти, які вміють розтягуватися на різних розмірах екрану для відображення відео в правильному співвідношенні сторін і без явного вказування розмірів.
-
Wells: вставки з підказками, альтернативне оформлення цитат тощо.
-
Close icon: спеціальна іконка для закриття різноманітних елементів:

JavaScript компоненти
Bootstrap розширює функціонал динамічними функціями. Ця частина фреймворка працює на основі jQuery і вимагає, щоб він був підключений до bootstrap.min.js . Складається з таких компонентів:
-
Component animations: плавні переходи, анімація.
-
Collapse: згортання блоків, спойлери.
-
Dropdowns: випадні списки.
-
Tooltips: невеликі підказки.
-
Popovers: спливаючі підказки, в які можна додавати динамічний контент, заголовок та основний текст.
-
Modals: спливаючі вікна. Можна міняти розміри, додавати заголовок, основний текст і навіть футер. Також є можливість для модифікації.
-
Carousel: простий слайдер з декількома варіантами руху.
-
Tabs.js: створення вкладок і табів.
Як завантажити
Після закінчення налаштування компонентів в самому низу натисніть "Compile and download". В отриманому архіві будуть тільки обрані вами елементи. Отримані файли зберігаємо в папку з проектом, підключаємо bootstrap.min.css і (якщо потрібно) bootstrap.min.js .
На цьому налаштування можна вважати завершеним.
Наступний урок (Урок №2: Таблиці)