Bootstrap дозволяє додавати оформлення для будь-яких форм на сторінці. Форми, створені на Bootstrap, можуть бути як горизонтальними, так і вертикальними.
Налаштування за замовчуванням
Елементи <input>, <textarea> та <select> при додаванні до них класу .form-control, стають блоковими і займають 100% ширини батьківського блоку.
Типи форм в Bootstrap
За допомогою різних класів ви можете оформити форму
- вертикально;
- горизонтально;
- у вигляді малих елементів (в один рядок).
Є три основних правила для створення форм в Bootstrap:
- використовуйте <form role = "form"> для створення форм.
- всі елементи форми та їх назви повинні знаходитися в блоці <div class = "form-group">. Це необхідно для оптимальних відступів між рядками.
- додавайте клас .form-control для елементів <input>, <textarea> та <select>.
Вертикальна форма
За замовчуванням будь-яка форма буде оформлена як вертикально-орієнтована.
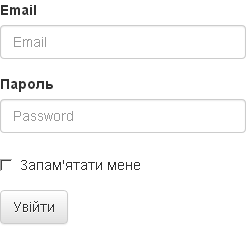
Ось приклад стандартної форми, створеної за допомогою Bootstrap:

Та відповідний код:
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Пароль</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Запам'ятати мене </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Увійти</button> </div> </div> </form><form role="form"> <div class="form-group"> <label for="exampleInputEmail1">Email</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Пароль</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Запам'ятати мене </label> </div> <button type="submit" class="btn btn-default">Увійти</button> </form>
Рядкова форма
Рядкова форма означає, що всі її елементи та їх назви (<label>) будуть розташовуватися в один рядок з вирівнюванням по лівому краю.
Зверніть увагу: рядкова форма буде відображатися як вертикльна на екранах розміром менше 768 пікселів в ширину.
Єдине правило, яке перетворить вертикальну форму в рядкову:
- додати клас .form-inline до тегу <form>
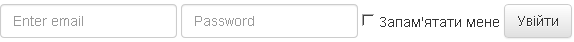
У наступному прикладі приклад створення рядкової форми з двома полями і кнопкою підтвердження:

<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="Enter email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">Пароль</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Запам'ятати мене </label> </div> <button type="submit" class="btn btn-default">Увійти</button> </form>
Горизонтальна форма
Такий вигляд форми значно відрізняється синтаксисом від двох попередніх. Існує два правила для створення горизонтальних форм в Bootstrap:
- додати клас .form-horizontal до тегу <form>;
- додати клас .control-label до всіх елементів <label>.
Ви можете використовувати блокове верстання Bootstrap для більш тонкго налаштування відображення форм.
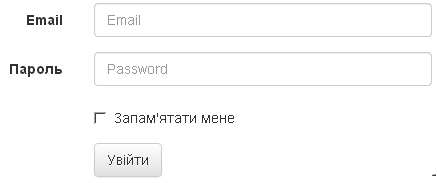
Нижче наведений приклад коду для горизонтальної форми:

<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Пароль</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Запам'ятати мене </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Увійти</button> </div> </div> </form>
Чекбокси та радіокнопки
Чекбокси використовуються для вибору декількох параметрів, радіокнопки - для вибору єдиного варіанту.

<div class="checkbox"> <label> <input type="checkbox" value=""> Перша опція </label> <br> <label> <input type="checkbox" value=""> Опція №2 </label> </div>
І аналогічний приклад для радіокнопок:

<div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> Перша опція </label> <br> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Опція №2 - дещо інша, вона відміняє вибір першої опції </label> </div>
Щоб заблокувати вибір чекбоксу або радіокнопки, додають атрибут disabled:
Рядкові чекбокси та радіокнопки
Використовуйте класи .checkbox-inline та .radio-inline для того, щоб зробити ці елементи розташованими на одному рядку:

<label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id ="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <br> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="radio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="radio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="radio3" value="option3"> 3 </label>
Випадні списки
Для створення випадного списку, необхідно тегу <select> призначити клас .form-control:

<select class="form-control"> <option> 1 </option> <option> 2 </option> <option> 3 </option> <option> 4 </option> <option> 5 </option> </select>
Якщо ви хочете додати до списку можливість вибору декількох варіантів, додайте йому атрибут multiple:

<select class="form-control" multiple> <option> 1 </option> <option> 2 </option> <option> 3 </option> <option> 4 </option> <option> 5 </option> </select>
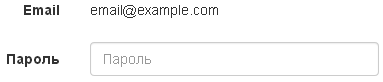
Статичні написи замість полів
Поля форми можна замінювати текстовими елементами, для цього використовується клас .form-control-static для елемента <p>:

<Form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="pass" class="col-sm-2 control-label">Пароль</label> <div class="col-sm-10"> <input type="password" class="form-control" id="pass" placeholder="Пароль"> </div> </div> </form>
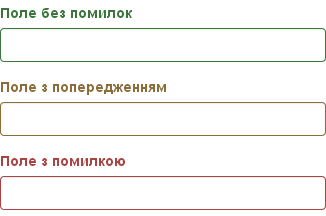
Контекстні класи
В Bootstrap є три класи для оформлення різних станів полів у формі:
- успіх, клас .has-success;
- попередження, клас .has-warning;
- помилка, клас .has-error.
Ці класи необхідно призначити елементу .form-group:

<div class="form-group has-success"> <label class="control-label" for="succ">Поле без помилок</label> <input type="text" class="form-control" id="succ"> </div> <div class="form-group has-warning"> <label class="control-label" for="warn">Поле з попередженням</label> <input type="text" class="form-control" id="warn"> </div> <div class="form-group has-error"> <label class="control-label" for="err">Поле з помилкою</label> <input type="text" class="form-control" id="err"> </div>
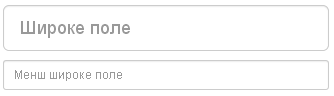
Розміри полів
Щоб поміняти розмір елемента форми, йому можна призначити один з класів:
- .input-sm
- .input-lg

<input type="password" class="form-control input-lg" id="pass" placeholder="Широке поле"> <input type="password" class="form-control input-sm" id="pass" placeholder="Менш широке поле">
Наступний урок (Урок №6: Оформлення тексту)