В Bootstrap є можливість додавати оформлення до будь-яких таблиць. Для того, щоб створена вами таблиця була оформлена в стилі Bootstrap, їй потрібно призначити клас table:
<table class = "table">
За замовчуванням Bootstrap додає до таблиць такі елементи:
- невеликі внутрішні відступи всередині клітинок;
- горизонтальні сірі розділові кордону між рядками.
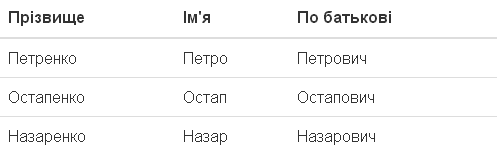
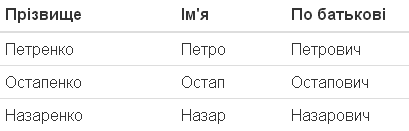
Таблиця в стандартному оформленні буде виглядати так:

В результаті код таблиці буде таким:
<table class = "table"> <thead> <tr> <th>Прізвище</th> <th>Ім'я</th> <th>По батькові</th> </tr> </thead> <tbody> <tr> <td>Петренко</td> <td>Петро</td> <td>Петрович</td> </tr> <tr> <td>Остапенко</td> <td>Остап</td> <td>Остапович</td> </tr> <tr> <td>Назаренко</td> <td>Назар</td> <td>Назарович</td> </tr> </tbody> </table>
Як бачимо, ніяких додаткових маніпуляцій не потрібно. Якщо клас таблиці не призначати, стилі Bootstrap їй призначені не будуть.
Чергування фону в рядках
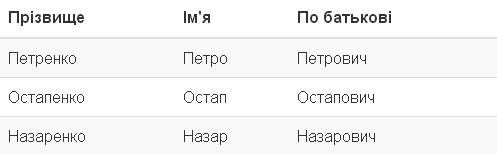
Клас .table-striped , призначений таблиці, додасть сірий фон її непарним рядках:
<table class = "table table-striped">
результат:

Вертикальні і горизонтальні кордони в клітинках таблиці
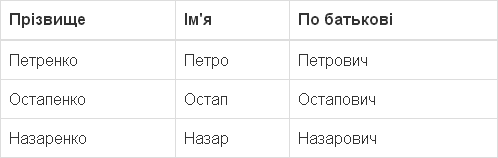
Клас .table-bordered додає горизонтальні і вертикальні кордони до всіх клітинок вашої таблиці:
<table class = "table table-bordered">

Підсвічування клітинок таблиці при наведенні
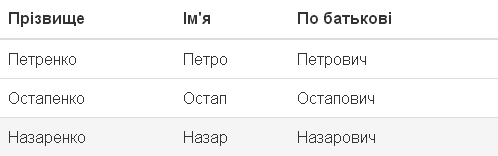
Клас .table-hover, який призначений таблиці, додасть сірий фон рядкам таблиці при наведенні курсору миші.
<table class = "table table-hover">

Компактні відступи
За допомогою класу .table-condensed ви можете зменшити внутрішні відступи для елементів таблиці, щоб вона виглядала більш компактно. Це зручно, коли ви працюєте з великими таблицями.
<table class = "table table-condensed">

Контекстні фони клітинок таблиці
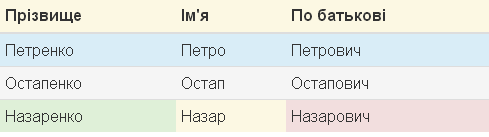
Класи контексту можна застосовувати для того, щоб додати різний колір фону для рядків (<tr>) або клітинок (<td>) вашої таблиці:

Ви можете використовувати п'ять стандартних класів контексту для оформлення фону:
| клас | опис |
| .active | Додає клас з сірим фоном, який використовується при наведенні на клітинку або рядок |
| .success | Використовується для повідомлення про успіх операції |
| .info | Нейтральне інформаційне повідомлення |
| .warning | Попередження, яке потребує уваги |
| .danger | Використовується для повідомлення про помилку, небезпеку або якусь негативну дію |
Responsive (чуйні) таблиці
Клас .table-responsive робить таблицю сприйнятливою до розмірів екрану, на якому відображається сторінка. На невеликих пристроях (до 769 пікселів по ширині) таблиця буде відображатися з горизонтальним скроллом, якщо не вміщується в екран повністю. При відображенні на будь-якому екрані ширше 768 пікселів таблиця буде відображатися як зазвичай.
<div class = "table-responsive"> <table class = "table"> ... </table> </div>
Зверніть увагу: клас потрібно призначити не самій таблиці, а батьківському елементу, в якому вона буде перебувати.
Наступний урок (Урок №3: Кнопки)