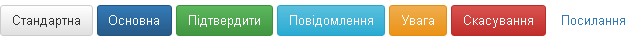
Bootstrap включає оформлення для семи видів кнопок:

Для того, щоб кнопка відібражалась в потрібному вам стилі, надайте їй відповідний клас:
- .btn-default (Стандартна);
- .btn-primary (Основна);
- .btn-success (Підтвердити);
- .btn-info (Повідомлення);
- .btn-warning (Увага);
- .btn-danger (Скасування);
- .btn-link (Посилання).
Код для кнопок з прикладу:
<button type="button" class="btn btn-default">Стандартна</button> <button type="button" class="btn btn-primary">Основна</button> <button type="button" class="btn btn-success">Підтвердити</button> <button type="button" class="btn btn-info">Повідомлення</button> <button type="button" class="btn btn-warning">Увага</button> <button type="button" class="btn btn-danger">Скасування</button> <button type="button" class="btn btn-link">Посилання</button>
Типи елементів
Стилі кнопок в Bootstrap можуть застосовуватися до елементів <button> і <input type = "button">, а також до посилань <a>. Кнопці потрібно присвоїти клас .btn і один з класів, щоб надати їй стиль. Для прикладу візьмемо .btn-default:
<a class="btn btn-default" href="#" role="button">Кнопка</a> <button class="btn btn-default" type="submit">Кнопка</button> <input class="btn btn-default" type="button" value="Кнопка">
В результаті отримаємо три однакових елемента:

Розміри кнопок
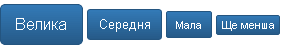
Bootstrap дозволяє змінювати розмір кнопки за допомогою додаткового класу. За замовчуванням ви можете обирати з-поміж чотирьох розмірів кнопки:

Код кнопок з прикладу:
<button type="button" class="btn btn-primary btn-lg">Велика</button> <button type="button" class="btn btn-primary btn-md">Середня</button> <button type="button" class="btn btn-primary btn-sm">Мала</button> <button type="button" class="btn btn-primary btn-xs">Ще менша</button>
Класи, які визначають розміри кнопок:
- .btn-lg (велика);
- .btn-md (середня);
- .btn-sm (мала);
- .btn-xs (ще менша).
Блокові кнопки
Ви можете перетворити звичайны кнопки в блокові елементи. Для цього надайте їм клас .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Блокова кнопка</button> <button type="button" class="btn btn-default btn-lg btn-block">Блокова кнопка</button>
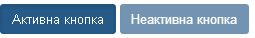
Активні і заблоковані кнопки
Кнопці можна призначити активний (натиснутий) вигляд та її заблокований статус. Клас .active відображає, як кнопка виглядає під час натискання, а клас .disabled робить її неактивною.

Повна довідка про кнопки в Bootstrap
| клас | опис |
| .btn | Додає базове оформлення до кнопки |
| .btn-default | Стандартний вид кнопки |
| .btn-primary | Основна кнопка |
| .btn-success | Кнопка підтвердження |
| .btn-info | Кнопка для інформаційних повідомлень |
| .btn-warning | Кнопка для попереджувальних повідомлень |
| .btn-danger | Кнопка скасування, очищення форми |
| .btn-link | Кнопка, яка виглядає як посилання |
| .btn-lg | Великий розмір кнопки |
| .btn-sm | Малий розмір |
| .btn-xs | Ще менший розмір |
| .btn-block | Блоковий вид кнопки (вона займає всю ширину батьківського елементу) |
| .active | Кнопка виглядає натиснутою |
| .disabled | Неактивна кнопка |
Наступний урок (Урок №4: Верстання шаблонів, мобільне верстання)