Bootstrap визначає стандартний розмір будь-якого тексту всередині тега <body> в 14px і висоту рядка в 1,428. Для абзаців зовнішні відступи (margin) зверху і знизу - це половина висоти рядка, за замовчуванням 10px.
Заголовки
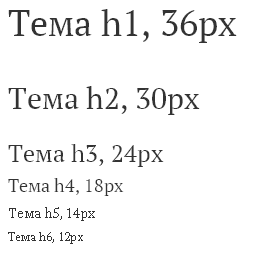
Заголовки в Bootstrap виглядають таким чином:

Елемент <small> в заголовку
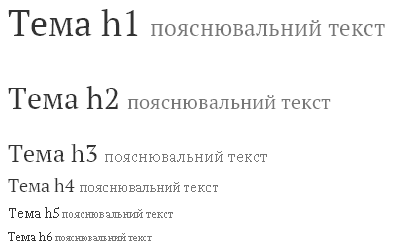
Також можна додати пояснювальний текст в тезі <small> і розмістити його в заголовку, він буде виглядати так:

Тег <mark>
Елемент <mark> буде оформлений в такому стилі:

Вирівнювання тексту
Bootstrap має набір класів для вирівнювання тексту:
<p class="text-left"> Вирівнювання за лівою межею </p> <p class="text-center"> Текст за центром </p> <p class="text-right"> Вирівнювання за прфвою межею </p> <p class="text-justify"> Вирівнювання за обома межами </p> <p class="text-nowrap"> Текст без переносів </p>
Більше не потрібно додавати додаткові класи для вирівнювання з різними варіантами text-align в css.
Цитата <blockquote>
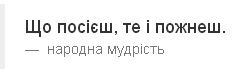
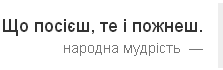
Цитати в Bootstrap виглядають так:

<blockquote>Що посієш, те і пожнеш.<footer> народна мудрість </footer></blockquote>
Щоб додати цитаті вирывнювання за правою межею, додайте до цитати клас .blockquote-reverse:

Трансформація тексту
Трансформувати текст можна простим додаванням класів: нижній та верхній регістри і заголовні букви:
<p class = "text-lowercase"> нижній регістр </p>
<p class = "text-uppercase"> великі букви </p>
<p class = "text-capitalize"> заголовні букви </p>
<Dl>
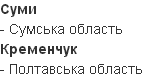
Список описів - не найпопулярніший тег, але його можна зручно використовувати для швидкого створення списків із поясненнями:

<dl> <dt> Суми </dt> <dd> - Сумська область </dd> <dt> Кременчук </dt> <dd> - Полтавська область </dd> </dl>
<Code>
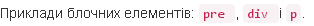
Bootstrap додає рядковим елементам <code> контрастний стиль, фон і червоний колір:

Приклади блочних елементів: <code> pre </code>, <code> div </code> і <code> p</code>.
Контекстні кольору і фони
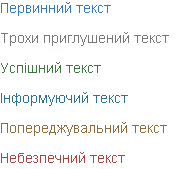
У Bootstrap є набір класів для виділення тексту кольором або фоном:
- .text-muted
- .text-primary
- .text-success
- .text-info
- .text-warning
- .text-danger

<p class="text-primary"> Первинний текст </p> <p class="text-muted"> Трохи приглушений текст </p> <p class="text-success"> Успішний текст </p> <p class="text-info"> Інформуючий текст </p> <p class="text-warning"> Попереджувальний текст </p> <p class="text-danger"> Небезпечний текст </p>
Класи для контекстного фону такі:
- .bg-primary
- .bg-success
- .bg-info
- .bg-warning
- .bg-danger

Огляд усіх класів для тексту
Нижче представлений загальний список класів, якими можна користуватися в Bootstrap для оформлення тексту та його елементів:
| клас | опис |
| .lead | Виділяє параграф збільшенням розміру тексту |
| .small | Зменшує розмір тексту до 85% від батьківського елемента |
| .text-left | Вирівнювання тексту за лівою межею |
| .text-center | Текст у центрі |
| .text-right | Вирівнювання тексту за правою межею |
| .text-justify | Вирівнювання тексту за лівою та правою межами |
| .text-nowrap | Текст без переносу рядків |
| .text-lowercase | Текст в нижньому регістрі |
| .text-uppercase | Текст у верхньому регістрі |
| .text-capitalize | Кожне Слово З Заголовнї Букви |
| .list-unstyled | Прибирає стандартне оформлення для списку і відступи для його елементів. Працює як для <ul>, так і для <ol>. |
| .list-inline | Відображає всі елементи списку в один рядок, перетворюючи їх на рядкові |
Наступний урок (Урок №7: Чуйні зображення та прев'ю)