Bootstrap має три вбудованих класи для оформлення зображень і один для того, щоб зображення мало динамічну ширину і коректно відображалося на мобільних пристроях.
Зображення в Bootstrap:
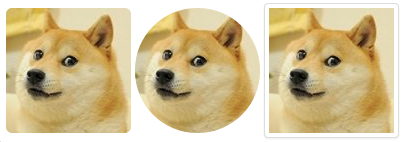
- з заокругленими кутами (клас .img-rounded);
- у формі кола (клас .img-circle);
- прев'ю зображення (клас .img-thumbnail):

<img src="img.png" class="img-rounded"> <img src="img.png" class="img-circle"> <img src="img.png" class="img-thumbnail">
Класи для зображень
| клас | опис |
| .img-rounded | Додавання до зображення заокруглених кутів (IE9 +) |
| .img-circle | Повна обрізка кутів зображення до овалу або кола (IE9 +) |
| .img-thumbnail | Створення прев'ю (сірі кордони з відступами) |
| .img-responsive | Створення чуйного зображення: в результаті зображення буде розтягуватися до ширини батьківського елементу |
Чуйні зображення
Клас .img-responsive, доданий до зображення, розтягне його до ширини батьківського елементу. Це аналогічно коду max-width: 100%; та height: auto;. Нижче наведений приклад такого класу:
<img src = "img.png" class = "img-responsive">
Наступний урок (Урок №8: Іконки, ікончатий шрифт)
Похожие публикации
2016-05-31 • Просмотров [ 1096 ]