Що нам буде потрібно для такого малювання:

• Керуючі блоки - «завжди» і «повторити» з жовтого ящика
• Змінні, які ми самі створимо в помаранчевому ящику. У цьому проекті 2 локальні змінні: число сторін багатокутника і кут повороту. число сторін ми задаємо самі, а кут повороту підлаштовується під наш вибір
• Цеглинки переміщення з синього ящика
• Цеглинки малювання з зеленого ящика
У цьому проекті ми вчимо нашу кішку малювати фігури:
- Вибираємо випадкове число сторін фігури N (3, 4, 5)
- В залежності від числа сторін визначаємо вели чину кута (360 / N)
- Малюємо фігуру, постійно збільшуючи довжину її боку. 32
На початку роботи ми очищаємо екран і встановлюємо нашого виконавця в визна ленную точку на екрані. Ця послідовність:
• Очистити
• Підняти перо
• Йти в () ()
Використовуватиметься в проектах досить часто. Потім дозволяємо виконавцю вибрати з інтервалу заданих чисел скільки сторін буде у вихідного многоуголь- ника. Довжина сторони підлаштовується під кількість сторін. На кожному кроці після повороту виконавець збільшує розмір сторони на 5 одиниць. В результаті на екрані з'являється гарний візерунок. Як може бути поліпшена наша програма?
• Ми можемо змінювати не тільки довжину кроку, але і розмір пера, яким малює ви- виконавця і градієнт кольору.
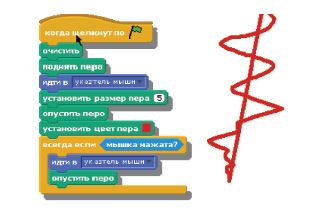
• Ми можемо додати до цього рецепту цеглинки з блакитного ящика і почати управляти поведінкою виконавця, налаштувавши його на натискання мишки. На наступному малюнку показано, як ми можемо малювати на екрані.

Ми програли в красі ліній, які наш виконавець залишає на екрані, але виграли в інтерактивності.
Автор Krystyna << попередня • До змісту