Текстова панель в Bootstrap - це звичайний блок з текстом, оточений бордюром і відступами для зручного виділення цього тексту поруч з-поміж інших елементів:

Для того, щоб створити текстову панель, додайте до потрібного елементу клас .panel, а до внутрішнього блоку - клас .panel-body:
<div class = "panel panel-default"> <div class = "panel-body" > Текстова пенель в Bootstrap </div> </div
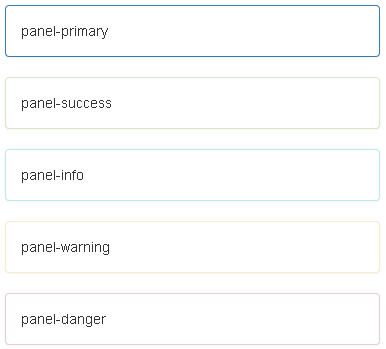
Клас .panel-default використовується для стилізації панелі. Крім нього є ще кілька класів для інших колірних варіантів оформлення:
- panel-primary
- panel-success
- panel-info
- panel-warning
- panel-danger

Заголовок панелі
Для того, щоб додати заголовок до панелі, використовуйте клас .panel-heading:

<div class = "panel panel-default"> <div class = "panel-heading"> Заголовок </div> <div class = "panel-body"> Текст </div> </div>
Підвал панелі
Підвал або футер створюється за допомогою класу .panel-footer і служить для оформлення блоку під вмістом панелі:

<div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div>
Угруповання панелей
Кілька панелей можуть бути об'еденані в одну за допомогою класу .panel-group, який потрібно присвоїти їх батьківського елементу:

<div class="panel-group"> <div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div> <div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div> <div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div> </div>
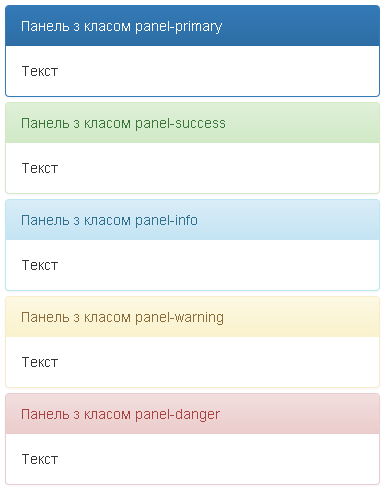
Контекстні класи
Для того, щоб змінювати стандартний колір текстової панелі, ви можете використовувати класи
- panel-primary
- panel-success
- panel-info
- panel-warning
- panel-danger

<div class="panel panel-primary"> <div class = "panel-heading"> Панель з класом panel-primary </div> <div class = "panel-body"> Текст </div> </div> <div class="panel panel-success"> <div class = "panel-heading"> Панель з класом panel-success </div> <div class = "panel-body"> Текст </div> </div> <div class="panel panel-info"> <div class = "panel-heading"> Панель з класом panel-info </div> <div class = "panel-body"> Текст </div> </div> <div class="panel panel-warning"> <div class = "panel-heading"> Панель з класом panel-warning </div> <div class = "panel-body"> Текст </div> </div> <div class="panel panel-danger"> <div class = "panel-heading"> Панель з класом panel-danger </div> <div class = "panel-body"> Текст </div> </div>
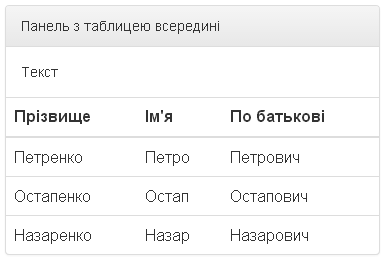
З таблицями
Вставте будь-яку таблицю без рамок з класом .table всередину панелі для створення простого дизайну. Якщо застосувати клас .panel-body, додається ще кордон вгорі для розмежування:

<div class = "panel panel-default"> <div class = "panel-heading"> Панель з таблицею всередині </div> <div class = "panel-body"> <p> Текст </p> </div> <table class = "table"> <thead> <tr> <th>Прізвище</th> <th>Ім'я</th> <th>По батькові</th> </tr> </thead> <tbody> <tr> <td>Петренко</td> <td>Петро</td> <td>Петрович</td> </tr> <tr> <td>Остапенко</td> <td>Остап</td> <td>Остапович</td> </tr> <tr> <td>Назаренко</td> <td>Назар</td> <td>Назарович</td> </tr> </tbody> </table> </div>
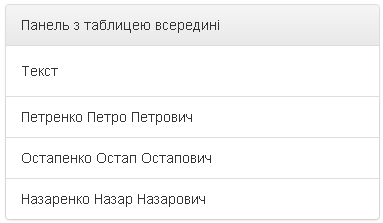
Зі списком груп
До панелі можна легко додати список груп:

<div class="panel-group"> <div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div> <div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div> <div class = "panel panel-default"> <div class = "panel-body"> Текст </div> <div class = "panel-footer"> Підвал (футер) </div> </div> </div> <div class = "panel panel-default"> <div class = "panel-heading"> Панель з таблицею всередині </div> <div class = "panel-body"> Текст </div> <ul class = "list-group" > <li class = "list-group-item"> Петренко Петро Петрович </li> <li class = "list-group-item"> Остапенко Остап Остапович </li> <li class = "list-group-item"> Назаренко Назар Назарович </li> </ul> </div>
Наступний урок (Урок №10: dropdown.js, випадні списки)