На сегодняшний день популярность различных социальных сервисов и соцсетей - google+, twitter, facebook и т.д. - просто зашкаливает. Это привело разработчиков к мысли использовать в качестве логина на сайт учетную запись в данных сервисах и соцсетях.
Итак, в новом проекте по шаблону Internet Apllication мы можем найти уже готовую инфраструктуру для использования OAuth-аутентификации. Если вы посмотрите на файл AuthConfig.cs, который находится в папке App_Start, то вы найдете в нем такой код:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Microsoft.Web.WebPages.OAuth;
using SocialAuthorization.Models;
namespace SocialAuthorization
{
public static class AuthConfig
{
public static void RegisterAuth()
{
// To let users of this site log in using their accounts from other sites such as Microsoft, Facebook, and Twitter,
// you must update this site. For more information visit http://go.microsoft.com/fwlink/?LinkID=252166
//OAuthWebSecurity.RegisterMicrosoftClient(
// clientId: "",
// clientSecret: "");
//OAuthWebSecurity.RegisterTwitterClient(
// consumerKey: "",
// consumerSecret: "");
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
//OAuthWebSecurity.RegisterGoogleClient();
}
}
}
Так, настройка аутентификации через Facebook:
//OAuthWebSecurity.RegisterFacebookClient(
// appId: "",
// appSecret: "");
Если ваше веб-приложение зарегистрировано в соцсети facebook, то вы затем можете ввести в параметр appId идентификатор вашего приложения в этой сети, а в параметр appSecret секретное слово. Значения для обоих параметров выдаются уже самой соцсетью при регистрации приложения.
В данном случае воспользуемся аутентификации с помощью Google и раскомментируем строку OAuthWebSecurity.RegisterGoogleClient();.
Контроллер AccoutController уже содержит ряд действий для работы с подобной схемой авторизации: ExternalLogin (для авторизации с помощью внешних сервисов), Manage (для управления учетной записью), ExternalLoginConfirmation (для подтверждения авторизации) и ряд других.
Затем в папке Views/Account можно увидеть ряд представлений, предназначенных для работы с OAuth. Например, частичное представление _ExternalLoginListPartial.cshtml - здесь можно настроить отображение списка сервисов, ExternalLoginConfirmation - для отображения формы подтверждения логина и ExternalLoginFailure - для отображения формы ошибки авторизации.
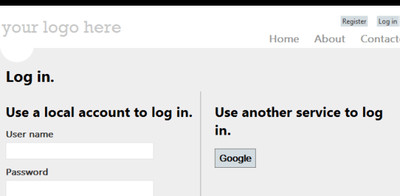
При обращении к странице логина после этого у нас будет выбор способа авторизации - с помощью стандартных механизмов членства, либо с помощью учетной записи Google.
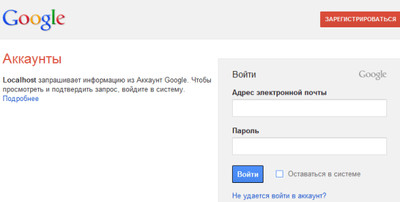
Нажмем на кнопку Google и мы попадем на страницу авторизации в самом сервисе google.
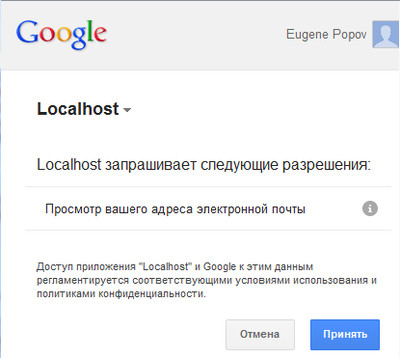
Введем логин и пароль, и после успешной авторизации на google нас попросят принять некоторые разрешения:
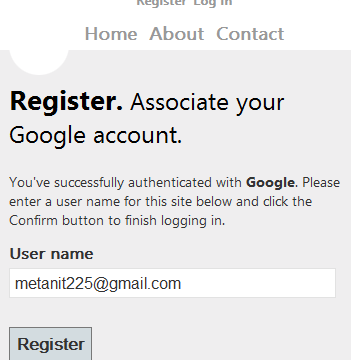
Нажмем на кнопку Принять и после этого мы попадем на страницу нашего приложения, где нам надо будет ассоциировать свою учетную запись внутри нашего приложения с учетной записью на google.

Нажмем на кнопку Register и тем самым свяжем учетные записи.

| Предыдущий урок | СОДЕРЖАНИЕ | Следующий урок |