Кнопка-трикутник
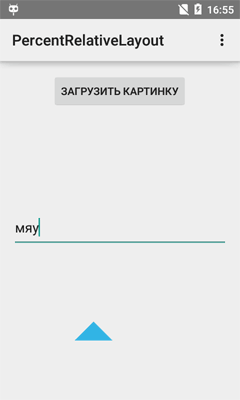
Створимо кнопку трикутної форми. Файл res/drawable/arrow_up.xml.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<rotate
android:fromDegrees="45"
android:toDegrees="45"
android:pivotX="-40%"
android:pivotY="87%" >
<shape
android:shape="rectangle" >
<stroke android:color="@android:color/transparent" android:width="10dp"/>
<solid
android:color="@android:color/holo_blue_light" />
</shape>
</rotate>
</item>
</layer-list>
Застосуємо стиль до кнопки. Текст задавати не будемо.
<Button
android:id="@+id/buttonStyle"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_alignEnd="@+id/textViewInfo"
android:layout_alignParentBottom="true"
android:layout_marginBottom="63dp"
android:background="@drawable/arrow_up"
android:onClick="onUpButton" />
Якщо знадобиться така ж кнопка з напрямком вниз, то достатньо додати атрибут android:rotation="180".

Кнопка с бліком
Розглянемо інші приклади. Наприклад, можна створити таку кнопку з бліком.

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient android:startColor="#339999" android:endColor="#006666" android:angle="-90.0"/>
<corners android:radius="10.0dip" />
</shape>
</item>
<item android:bottom="20dip">
<shape>
<solid android:color="#88339999"/>
<corners android:bottomRightRadius="0.1dip"
android:bottomLeftRadius="0.1dip"
android:topLeftRadius="10dip"
android:topRightRadius="10dip"/>
</shape>
</item>
</layer-list>
Марка
Можна навіть створити зображення марки.

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="#ffffff"/>
<stroke android:width="5dip" android:color="#ffffff" android:dashWidth="4dp" android:dashGap="4dp" />
<corners android:radius="4dip" />
<padding android:left="5dip" android:top="5dip" android:right="5dip" android:bottom="5dip"/>
</shape>
</item>
<item>
<shape>
<solid android:color="#FFFFE1"/>
<stroke android:width="1dip" android:color="#4A3321"/>
<padding android:left="10dip" android:top="10dip" android:right="10dip" android:bottom="10dip"/>
</shape>
</item>
<item>
<bitmap android:src="@drawable/image"/>
</item>
</layer-list>
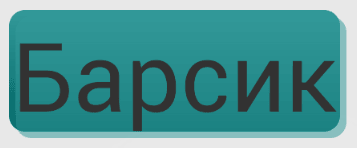
Тіні
Створивши два схожих об'єкта та змістивши їх відносно один одного, ви можете реалізувати ефект тіні.

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:bottom="4dp"
android:right="4dp">
<shape>
<gradient
android:angle="-90.0"
android:endColor="#006666"
android:startColor="#339999" />
<corners android:radius="10dp" />
</shape>
</item>
<item
android:left="4dp"
android:top="4dp">
<shape>
<solid android:color="#88339999" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>