Інтерфейс Scratch і основи роботи в ньому
Пропоную вам познайомитися з інтерфейсом програми Scratch , завдяки цим уроками ми з вами навчимось створювати просту анімацію.
Почнемо ми наше знайомство з того, що запуститимо програму Scratch на своєму компьютері. Після того, як програма запустилась, перед нами з'являється вікно, в якому можна виділити три частини (три стовпці). У свою чергу кожен стовпець складається ніби з двох осередків: верхньої і нижньої. частини. Всі осередки різні і кожен з них призначений для своєї конкретної, унікальної мети.

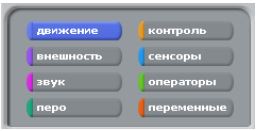
Верхній осередок в першому стовпці містить вісім кнопок, які називаються: рух, контроль, зовнішність, сенсори, звук, оператори, перо, змінні. При включенні однієї кнопки всі інші вимикаються. Включена кнопка забарвлюється у відповідний їй колір. При цьому в нижньому осередку першого стовпчика з'являються команди, пов'язані з включеною кнопкою. У всіх кнопок є різні прив'язані до них команди. Спробуйте натискати кнопки і подивіться, як змінюються команди в нижній клітинці. На цьому уроці нас будуть цікавити тільки команди, які пов'язані з кнопками рух і контроль.
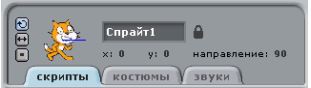
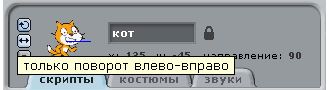
Розглянемо верхній осередок другого стовпця. Тут показані властивості об'єкта, яким ми будемо управляти (писати програми для нього). Зараз - це кіт. Його ім'я написано у полі - Спрайт1.

Дивне ім'я для кота, чи не так? Спрайтами в Scratch називаються всі об'єкти по замовчуванням, відрізняються лише їх номери. Зазвичай передбачається, що ми самі їх будемо перейменовувати і називати більш адекватними іменами. Наприклад, для кота краще в поле імені вписати кіт або Вася або що-небудь ще. Зробіть це. Нижче поля імені відображені три властивості об'єкта (в даному випадку, кота) - це його положення (координати x і y) і напрямок. Якщо ви вже вивчили роботу в середовищі KTurtle, то згадайте, що напрямок, коли черепашка «дивиться» вгору дорівнює 0 градусів, коли точно направо - рівно 90 градусам, а повна окружність дорівнює 360-ти градусів. Тут так само. Кіт дивиться направо, тому його напрямок рівно 90.
Внизу ми бачимо три кнопки-вкладки - скрипти, костюми і звуки, від того яка з них натиснута, залежить осередок знизу. Якщо натиснута кнопка скрипти, то нижій осередок другого стовпця покаже програми (скрипти) для об'єкта, який відображений у верхньому осередку. Зараз натиснута кнопка скрипти і ми бачимо порожній осередок знизу. Це означає, що для кота поки немає ніякої програми. Ми складемо її трохи пізніше. Кнопки костюм та звуки дозволяють налаштовувати і змінювати відповідно зовнішній вигляд об'єкта та звуки які він будет промовляти. Залиште вімкненою кнопку скрипти. Далі перейдемо до третьої колонки і опишемо в ній тільки верхній осередок, де бачимо біле поле і кота на ньому. Біле поле - це полотно. Багато дій, які задає програміст на вкладці скрипти, об'єкт виконує дії саме на полотні. так, якщо ми запрограмуємо ходьбу кота, то він буде переміщатися по полотну. Якщо затиснути ліву кнопку миші над котом, а потім не відпускаючи її переміщати мишу, то кіт буде переміщатися. Таким чином, ми можемо змінювати його положення на полотні. Перетягніть кота в інше місце і подивіться в клітинку властивостей об'єкта (другий стовпець). Зауважте, що координати x і y змінили свої значення.
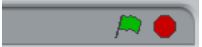
Над полотном знаходяться дві ось такі кнопки:

Коли для об'єктів (кота та інших) будуть складені якісь скрипти(Програми) на вкладці скрипти, то щоб об'єкти почали їх виконувати, треба натиснути зелений прапорець. Щоб зупинити виконання, треба натиснути на червоне коло.
Не забувайте зупиняти свої скрипти!
Над прапорцем і кругом ми бачимо ще три кнопки.

Вони призначені для зміни всього вікна програми Scratch. зараз унас включена друга кнопка, тому вікно Scratch приблизно порівну розділено на три стовпці. Однак, якщо ми складаємо якусь дуже складну програму і у нас виходить дуже великий скрипт, то краще натиснути першу кнопку. При цьому другий стовпець займе значну частину вікна. Третя кнопка призначена виключно для перегляду створеної програми-анімації. Якщо її натиснути, то полотно займає центр екрану, і доступними залишаються тільки три кнопки: запуск програми (зелений прапорець), зупинка програми (червоне коло) і вихід з режиму презентації (стрілка), який здійснює повернення до попереднього вікна. Спробуйте перемикатися між режимами роботи.
Перша програма
Ми вже розглянули інтерфейс,цього досить,для того щоб написати першу програму для кота.
Зараз включена кнопка рух і ми можемо бачити команди, що відповідають за переміщення об'єкта. Якщо перетягнути мишею будь-яку з цих команд в клітинку скрипти, то вона стане командою для кота. Наприклад, йди 10 кроків змусить тварину переміститися на 10 точок екрану. Після того як команда буде переміщена в скрипти, можна подивитися, як вона працює, зробивши подвійний клік по ній. Кіт ступить на полотні. Задайте команду йди 10 кроків для об'єкта і перевірте, як вона працює.
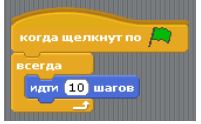
У нас є програма для кота, що складається з однієї команди. При натисканні на кнопку запуску (зелений прапор) вона повинна спрацьовувати. Але на самому ділі цього не станеться. Щоб програма запускалася при натисканні прапорця, треба в її початок помістити спеціальну команду, яка пов'язана з кнопкою контроль.
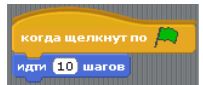
На ній написано коли клацнуть по і зображений зелений прапорець. Якщо взяти цю команду, перетягнути в поле скриптів і з'єднати з командою йди 10 кроків, то програма стане запускатися при натисканні на кнопку запуску. Зробіть це.

Зверніть увагу на те, як з'єднуються між собою команди: як блоки в конструкторі Лего. У якихось випадках це може служити свого роду підказкою. Якісь команди можна з'єднувати між собою, а якісь не з'єднуються, і,
значить, ми складаємо не надто правильну програму. Щоб розірвати блоки, треба потягнути за нижню команду, щоб перемістити весь блок - за найвищу. Спробуйте і потім поверніть все на місце.
Зробимо деякі висновки. Наш кіт навіть не крокує, а просто стрибає на 10 точок вперед і зупиняється. Кінець програми. Добре б було, щоб він все- таки крокував і проробляв шлях дещо більше. Найперше, що може прийти в голову, - це збільшити кількість кроків, наприклад, до 100. Для цього треба в команді йди 10 кроків клацнути по числу 10 і вписати в поле число 100. Перемістіть кота ближче до лівого кордону полотна, змініть число кроків і запустіть програму.
Тепер кіт крокує більше. Але хіба це схоже на кроки? Він просто скаче на більшу відстань. Тому повернемо число 10 і подумаємо над іншим рішенням. У командах контролю є така команда як повторити 10. Це цикл, який прокручує те, що в нього вкладено стільки раз, яке число вписано в його поле. За замовчуванням - це 10. Якщо команду йди 10 кроків помістити всередину цього циклу, то він буде її «крутити». Помістіть кота ближче до лівого кордону полотна і складіть ось таку програму для нього. Подивіться, як тепер наш об'єкт буде рухатися. Погодьтесь, що у нас вийшла справжня анімація об'єкта.

Припиняємо розвивати і видозмінювати нашу першу програму. Припустимо, ми не знаємо, скільки разів треба повторювати кроки. Ми хочемо, щоб об'єкт рухався завжди, поки ми не натиснемо кнопку зупинки (червоне коло). Для цього треба вчинити так: витягнути команду йди 10 кроків з циклу повтори, прибрати цикл
повтори (перетягнути його в лівий стовпчик), взяти команду завжди і зібрати таку програму:

Тепер програма повинна працювати вічно, поки не буде зупинена. Так і відбувається. Якщо натиснути кнопку запуску, то зелений прапорець буде горіти до тих пір, поки не буде натиснуто червоний. Це означає, що програма не може сама зупинитися. Але подивіться, що відбувається з котом. Він зупиняється, досягнувши кордону полотна. Програма працює, а кіт стоїть. Тут щось не так. Зупиняємо програму! Повертаємо кота на місце. З кнопкою рух пов'язана така команда як якщо край, відштовхнутися. Якщо її помістити в цикл завжди, то об'єкт вже не зупиниться досягнувши краю, а відклониться від нього і піде в іншу сторону. Складіть ось такий скрипт і подивіться, як він працює. Скрипт працює чудово, але кіт не зовсім нормальний, при русі справа наліво. Він йде вниз головою. Для виправлення цього недоліку зупинимо програму і знову звернемо свій погляд на осередок властивостей об'єкта. У лівій частині цього осередку є три маленькі кнопки: з округленій стрілкою, двуголовой стрілкою і квадратної точкою. За замовчуванням натиснута перша кнопка і тому об'єкт при зіткненні повертається так, як ми спостерігали. Якщо натиснути другу кнопку, то він буде повертатися так, як нам треба в даний момент (зліва направо). Третя кнопка взагалі забороняє будь-які повороти. Натисніть другу кнопку і подивіться, як ходить кіт. Не забудьте після цього зупинити програму. Подивіться на зображення кота в осередку властивостей. У нього є якийсь синій відрізок. Затиснувши на ньому миша, його можна повертати. При цьому змінюється значення напрямку. Це означає, що об'єкт під час запуску програми буде рухатися в встановленому таким чином напрямку. Експериментуйте з вибором напрямку руху кота.
Автор Krystyna • наступна >> До змісту