Коли вікно Scratch тільки відкрилося, ми бачимо, що кіт стоїть в центрі полотна. Подивимося тепер на його координати x і у в осередку властивостей об'єкта. Там написано, що x: 0 і y: 0. Чому так? Якщо згадати додаток KTurtle, за допомогою якого ми вивчали мову Logo, то точка з координатами (0,0) повинна бути в верхньому лівому кутку полотна.
Тепер доведеться забути про це. У Scratch початок системи координат - це центр полотна. Від центру вправо значення х збільшується, вліво - зменшується (стає мінусовим, негативним). Аналогічно з віссю y. за напрямком вгору йдуть позитивні значення, вниз - негативні чим далі від центру, тим більше абсолютне значення числа. Перемістіть кілька раз кота по полотну і визначте, як змінюються значення x і y в осередку властивостей об'єкта. Щоб було легше орієнтуватися в координатах, виконаємо деякі маніпуляції з полотном - накладемо на нього картинку з системою координат. але спочатку розглянемо осередок, який ми пропустили на минулому занятті. Ця нижня права комірка вікна Scratch призначена для роботи з об'єктами поточного проекту. Тут можна додавати нові об'єкти і перемикатися між тими, які у нас вже є. У нас існують тільки кіт і сцена. Перемикатися між ними можна, клацаючи по ним лівою кнопкою миші. При цьому змінюється осередок властивостей об'єкта. Наприклад, якщо клацнути по зображенню.
Сцена, це осередок властивостей буде виглядати так:

Тепер найцікавіше. Ми хочемо змінити фон полотна. На вкладці фон є кнопка Імпорт. Якщо її натиснути, з'являється можливість додати картинку, яка буде служити фоном полотна. Нам потрібна картинка xy-grid, на якій зображені осі координат.

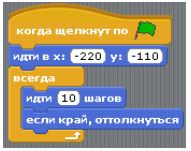
Після цього слід знову переключитися на кота, клацнувши по його зображенню у нижній частині осередку третього стовпця вікна Scratch і переключитися на вкладку скрипти. Додайте фон для сцени, потім знову поверніться на вкладку скрипти , і запустіть повторення програми Згадаймо програму, яку ми склали на минулому занятті. Знову складемо її, додавши лише точні координати початкового положення кота з допомогою команди йти в x: ... y: .... Ця команда встановить об'єкт в зазначену точку.

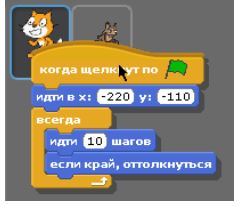
Нехай це буде точка з координатами (-220, -110), тобто кіт виявиться внизу.
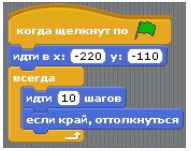
Зберіть такий скрипт:

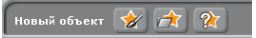
Не забудьте вказати правильний напрямок повороту для кота за допомогою відповідної кнопки в осередку властивостей об'єкта, нові об'єкти. Тепер припустимо, що на сцені у нас буде бігати крім кота, ще якась небудь живність. Як в Scratch додати нові об'єкти? Слід натиснути на другу кнопку в ряді кнопок під полотном:

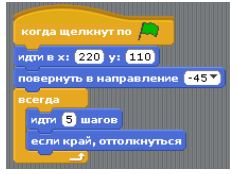
Після чого перед нами відкривається діалогове вікно, де з папок Animals (Тварини), Fantasy (фантазія), Letters (літери), People (люди), Things (речі) і Transportation (транспорт) можна вибрати будь-який об'єкт. Давайте поки обмежимося тільки папкою Animals і додамо на полотно якусь тварину, птицю або комаху. Зробіть це. Об'єкт додається в центрі полотна. Тепер дайте йому відповідне ім'я в осередку властивостей об'єкта. Добре б, щоб другий об'єкт теж як-небудь рухався. Оскільки ми вже запрограмували кота, то годі й составлять новий скрипт, а скопіювати 12 програму кота і перенести копію на новий об'єкт. Робиться це так. Перемикаємося на кота → клацаємо правою кнопкою по скрипту і в контекстному меню вибираємо команду дублювати → переміщаємо курсор миші з прилип до нього копією на іконку другого об'єкта в нижній правій комірці (будьте уважні: при цьому навколо іконки повинна з'явитися сіра рамка!) і клацаємо мишею. Тепер якщо переключитися на другий об'єкт, то ми тут побачимо новий скрипт. Його слід трохи підправити, щоб кіт і миша (наприклад) рухалися по різному: Зробіть це. Додамо третій об'єкт, але програму для нього не будемо копіювати. нехай третій об'єкт коштує на місці в центрі полотна і завжди повертається до другого об'єкту. Оскільки другий об'єкт постійно бігає по полотну, то і третій об'єкт постійно буде крутитися.
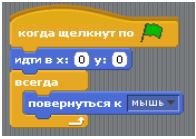
Додайте третій об'єкт і зберіть для нього такий скрипт:

Команда повернутися до ... змушує об'єкт, до якого вона застосовується, повертатися в напрямку того об'єкта, яка була обрана в спадному списку цієї команди. Цикл завжди тут також необхідний. Інакше об'єкт повернеться тільки один раз на самому початку. Оскільки другий об'єкт у нас постійно рухається, то і стежити за ним треба завжди. Натисніть кнопку запуску і подивіться вийшла анімацію. всі три об'єкта починають свій рух одночасно, але рухаються по-різному, тому що кожен з них управляється власним скриптом. шари Зверніть увагу, який з об'єктів при русі перебуває зверху, як би перекриває інші. Швидше за все, це буде третій об'єкт. Другий об'єкт при переміщенні як би проходить під ним і в той же час, якщо ви помітили, знаходиться вище першого. Виходить, що на полотні є як би три шари, і кожен об'єкт рухається тільки по своєму. Що ж робити, якщо треба, щоб третій обє'кт знаходився нижче другого? Для цього достатньо взяти другий об'єкт (затиснувши ліву кнопку миші, коли курсор знаходиться над ним) і покласти його зверху третього. Проробіть це і подивіться анімацію. Відзначте, який з об'єктів знаходиться нижче. Зупиніть виконання, тепер покладіть третій об'єкт на другий. знову запустіть програму і відзначте різницю. Слід знати, що переміщати об'єкти на інші верстви на полотні можна не тільки вручну за допомогою миші, але і програмно, коли в сценарій об'єкта вбудовуються команди перейти в верхній шар і перейти назад.

Автор Krystyna << попередня • наступна >> До змісту