Для створення динамічних елементів Bootstrap містить бібліотеку bootstrap.js. Вона працює у зв'язці з jQuery і дозволяє легко створювати об'єкти, з якими може взаємодіяти відвідувач вашого сайту. Це можуть бути модальні вікна, що випаднісписки, вкладки, слайдери тощо. В цьому уроці мова піде про найпростіший з об'єктів - випадний список.
Як підключити Bootstrap.js
Для коректної роботи скриптів Bootstrap необхідно підключитти бібліотеку jQueryі:
<script src = "https://code.jquery.com/jquery.min.js"></script> <script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
Випадні списки
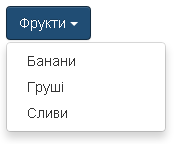
Випадний список - це меню, вигляд якого можна змінювати. В даному випадку список з'являється при кліці на зазначений об'єкт меню. Для прикладу нехай це буде кнопка. Ось приклад такого списку, реалізований на Bootstrap:

<div class = "dropdown"> <button class = "btn btn-primary dropdown-toggle" type="button" data-toggle="dropdown"> Фрукти </button> <ul class = "dropdown-menu"> <li><a href="#"> Банани </a></li> <li><a href="#"> Груші </a></li> <li><a href="#"> Сливи </a></li> </ul> </div>
Клас .dropdown потрібно привласнити блоку, який містить список. Для показу списку використовується кнопка або посилання з класом .dropdown-toggle, який має атрибут data-toggle = "dropdown".
Клас .caret створює стрілку вниз для того, щоб показати, що з'явиться список.
Додаючи клас .dropdown-menu до списку <ul>, він стає випадаючим.
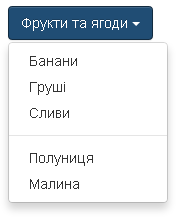
Роздільник в випадаючому списку
<li class = "divider"> </li>
Елемент з класом .divider можна використовувати для розділення елементів всередині списку:

Заголовки елементів
<li class = "dropdown-header"> Заголовок </li>
Ви можете позначити групи елементів всередині списку за допомогою класу .dropdown-header:

Заблоковані елементи
<li class = "disabled"><a href = "#"> Заблокований елемент </a></li>
Щоб зробити елемент списку неактивним, додайте до нього клас .disabled:

Список, який "випадає" вгору
Для того, щоб список з'являвся вище кнопки, замыныть клас .dropdown на .dropup:

Наступний урок (Урок №11: "Cпойлери" та згортання блоків)