Большинство из нас использует интернет для быстрого получения информации, а это означает, что скорость загрузки сайта - критичный показатель. Статистика утверждает, что 80% всех отказов от просмотра обусловлены медленной скоростью загрузки сайта. У вас может быть авторский дизайн на сайте, куча слайдеров и разных плюшек, но пользователь просто не увидит их, потому что не попадет на ваш сайт. Да и мода на экзотику уже давно прошла. Если вы хотите поразить своих посетителей, то один раз у вас это получится. Но, для сайта, которым пользуются каждый день «фейерверки» и «рюшики» явно излишни. Это все быстро надоедает, отвлекает и тормозит работу. Очевидно, например, что на образовательном сайте, все внимание на удобство поиска информации, на содержимое контента, но не на красивые заголовки и картинки. Да еще желательно, чтобы сайт не сжирал трафик, особенно, если доступ к сайту получают с мобильных устройств с не безлимитным интернетом в пакете.
Но, хватит теории, пора таки измерить скорость загрузки нашего сайта. Для сравнения и объективности используем несколько сервисов и сопоставим результаты. Отметим, что проверка скорости сайта - типичная задача и в арсенале инструментов у любого вебмастера есть несколько сервисов для косвенной проверки качества сайта. Да и опытные заказчики часто с помощью таких сервисов проверяют выполненную веб-мастером работу.
 Первым делом, конечно же был использован сервис от корифеев - сервис от Google: PageSpeed Insights. Результаты проверки для компьютеров представлены на скрине, который вы видите слева. Ну, вот как вы видите, наш сайт таки вышел в заветную зеленую зону. Результат вполне приятный. А вот для мобильных устройств результат оказался похуже - есть над чем работать. Что не понравилось в этом сервисе? Не все советы переведены на русский. Некоторые советы явно тенденциозны и не дают ответа на причины проблемы.
Первым делом, конечно же был использован сервис от корифеев - сервис от Google: PageSpeed Insights. Результаты проверки для компьютеров представлены на скрине, который вы видите слева. Ну, вот как вы видите, наш сайт таки вышел в заветную зеленую зону. Результат вполне приятный. А вот для мобильных устройств результат оказался похуже - есть над чем работать. Что не понравилось в этом сервисе? Не все советы переведены на русский. Некоторые советы явно тенденциозны и не дают ответа на причины проблемы.
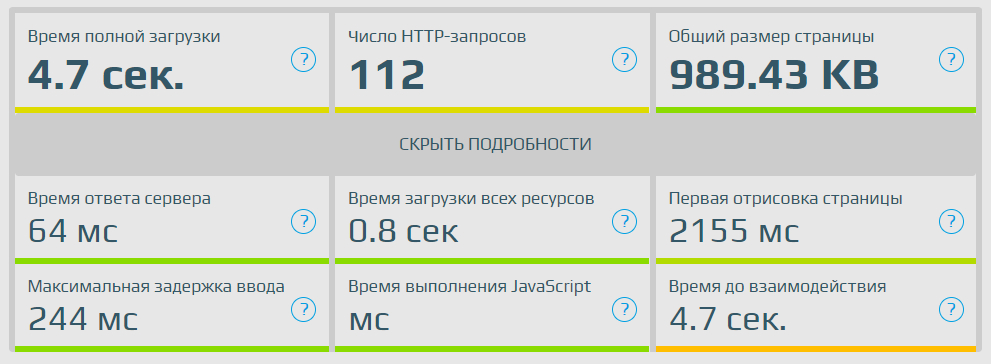
 Вторым на пробу попался сервис loading.express, который заточен на проверку скорости загрузки всего сайта и его отдельных компонент. Тут наш сайт получил интегральную характеристику - 7 баллов из десяти (см. скрин). Что приятно порадовало здесь, так это визуализация результатов проверки (обратите внимание на цвета полосок под данными по результатам проверки на скрине ниже, справа).
Вторым на пробу попался сервис loading.express, который заточен на проверку скорости загрузки всего сайта и его отдельных компонент. Тут наш сайт получил интегральную характеристику - 7 баллов из десяти (см. скрин). Что приятно порадовало здесь, так это визуализация результатов проверки (обратите внимание на цвета полосок под данными по результатам проверки на скрине ниже, справа).  . Зеленый цвет означает, что все отлично. Также есть внятные рекомендации и критерии оценивания. Например, рекомендуется, чтобы сайт загружался полностью быстрее чем за три секунды, а число http-запросов не рекомендуется больше 100 (запросы — это картинки, стили, скрипты, шрифты и любые ajax-запросы. Чем меньше запросов — тем лучше). Также тут оценивается и скорость сервера и есть внятная рекомендация, что время ответа сервера не должно превышать 400 мс. Это очень удобно, если сайт оценивает тот же заказчик. Ему становится все понятно так как объяснения не заумные, а рассчитанные на любой уровень.
. Зеленый цвет означает, что все отлично. Также есть внятные рекомендации и критерии оценивания. Например, рекомендуется, чтобы сайт загружался полностью быстрее чем за три секунды, а число http-запросов не рекомендуется больше 100 (запросы — это картинки, стили, скрипты, шрифты и любые ajax-запросы. Чем меньше запросов — тем лучше). Также тут оценивается и скорость сервера и есть внятная рекомендация, что время ответа сервера не должно превышать 400 мс. Это очень удобно, если сайт оценивает тот же заказчик. Ему становится все понятно так как объяснения не заумные, а рассчитанные на любой уровень.
 Часто сервисы оценки скорости загрузки сайтов интегрированы с другими критериями оценки сайтов, что очень раздражает, когда надо оценить только скорость, а не проверять все показатели. Да и гарантий точности проверки многие из них не дают. Вот вам такой пример, в котором оценивается только загрузка html составляющей сайта. Ну и что с того? Итак ясно что чистый html грузится быстрее всего. В чем смысл такого показателя совсем не понятно. Ну получили мы меньше чем полсекунды и что с того? Ведь грузится и другой контент, скрипты в том числе. Так что надо быть внимательным, когда выбираете сервис для оценки скорости загрузки сайта.
Часто сервисы оценки скорости загрузки сайтов интегрированы с другими критериями оценки сайтов, что очень раздражает, когда надо оценить только скорость, а не проверять все показатели. Да и гарантий точности проверки многие из них не дают. Вот вам такой пример, в котором оценивается только загрузка html составляющей сайта. Ну и что с того? Итак ясно что чистый html грузится быстрее всего. В чем смысл такого показателя совсем не понятно. Ну получили мы меньше чем полсекунды и что с того? Ведь грузится и другой контент, скрипты в том числе. Так что надо быть внимательным, когда выбираете сервис для оценки скорости загрузки сайта.