Если вы веб-дизайнер, то вам приходится проверять как результаты вашей работы будут отображаться на разных типах устройств с разными размерами экранов и ориентацией (портретная или альбомная). Эта проблема еще более актуальная, если вы верстаете сайт на адаптивном шаблоне. Причем, как правило, требуется оперативная возможность, прямо сразу проверить и попробовать. Вот тут и придет вам на помощь одна замечательная опция, доступная в браузере Chrome. Покажем на примере нашего сайта.
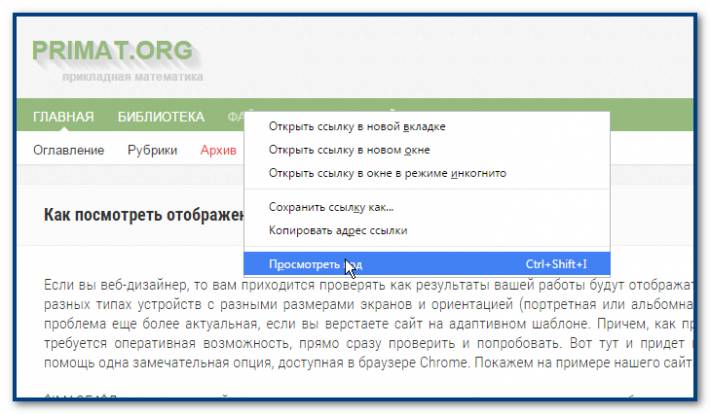
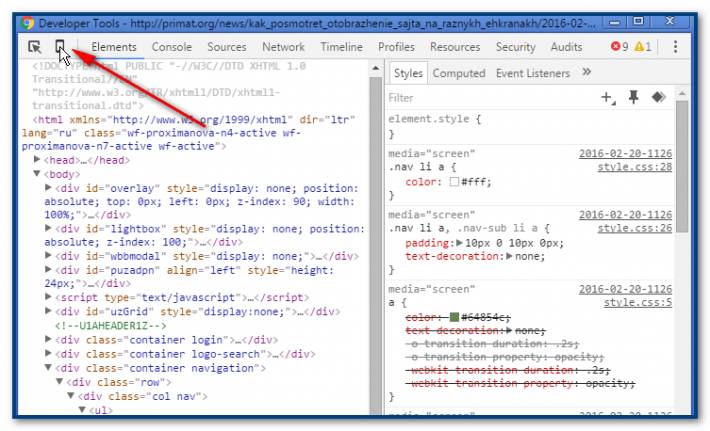
 Для начала, на той странице, которую вы хотите проверить на адекватность отображения, жмете правую кнопку мышки и выбираете пункт - "просмотреть код" (можно и быстрее это сделать нажимая горячие клавиши). Пример появившегося пункта в меню можно посмотреть на картинке слева. После нажатия этого пункта у вас появится доступ к коду. Но, вы нажимаете на кнопку, напоминающую мобильный телефон. Иллюстрация приведена ниже на картинке.
Для начала, на той странице, которую вы хотите проверить на адекватность отображения, жмете правую кнопку мышки и выбираете пункт - "просмотреть код" (можно и быстрее это сделать нажимая горячие клавиши). Пример появившегося пункта в меню можно посмотреть на картинке слева. После нажатия этого пункта у вас появится доступ к коду. Но, вы нажимаете на кнопку, напоминающую мобильный телефон. Иллюстрация приведена ниже на картинке.  Так вы сможете переключиться в режим выбора размеров отображения вашей страницы. Также вы сможете выбирать не только нужный вам размер, но и ориентацию и даже интересующий тип устройства. Если вы будете использовать этот режим просмотра часто, то можете настроить и список доступных для просмотра типов устройств. Обратите внимание, отмена этого режима просмотра выполняется в такой же последовательности нажатием той же кнопки.
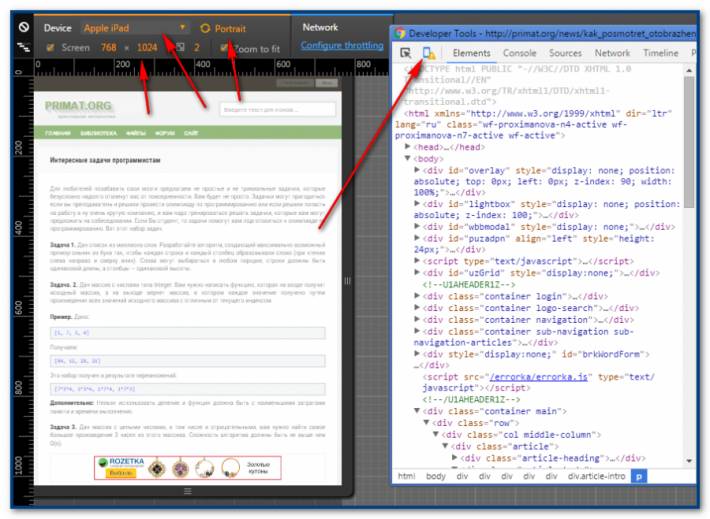
Так вы сможете переключиться в режим выбора размеров отображения вашей страницы. Также вы сможете выбирать не только нужный вам размер, но и ориентацию и даже интересующий тип устройства. Если вы будете использовать этот режим просмотра часто, то можете настроить и список доступных для просмотра типов устройств. Обратите внимание, отмена этого режима просмотра выполняется в такой же последовательности нажатием той же кнопки.  На скрине слева приведен пример отображения. Удобство в том, что прямо здесь вы можете также просматривать и код, стили, что позволяет ускорить процесс правки обнаруженных недостатков. Конечно, есть специальные онлайн-сервисы с большим функционалом и возможно даже удобнее. Но, то что предлагает Гугл Браузер абсолютно бесплатно и надежно. Особенно полезным этот сервис будет студентам, выполняющим задания по веб-программированию. Вот такое приятное и не единственное дополнение функционала к браузеру. Надо отметить, что часто веб-разработчики помнят о том, что сайт будут смотреть с устройств с маленьким экраном и забывают о том, что кто-то зайдет на ваш сайт и с телевизора или будет смотреть вашу статью на очень широком мониторе. Помните об этом. Это ваши потенциальные посетители. И они уйдут навсегда, если ваш сайт не будет красиво отображаться на том экране, который есть у вашего пользователя.
На скрине слева приведен пример отображения. Удобство в том, что прямо здесь вы можете также просматривать и код, стили, что позволяет ускорить процесс правки обнаруженных недостатков. Конечно, есть специальные онлайн-сервисы с большим функционалом и возможно даже удобнее. Но, то что предлагает Гугл Браузер абсолютно бесплатно и надежно. Особенно полезным этот сервис будет студентам, выполняющим задания по веб-программированию. Вот такое приятное и не единственное дополнение функционала к браузеру. Надо отметить, что часто веб-разработчики помнят о том, что сайт будут смотреть с устройств с маленьким экраном и забывают о том, что кто-то зайдет на ваш сайт и с телевизора или будет смотреть вашу статью на очень широком мониторе. Помните об этом. Это ваши потенциальные посетители. И они уйдут навсегда, если ваш сайт не будет красиво отображаться на том экране, который есть у вашего пользователя.